Absurdly Intense Stealth Bluetooth
There are a lot of great ways to get Bluetooth in your car these days; aftermarket head units, FM transmitters, battery-powered Bluetooth cassettes, dongles that go into the aux port, and even amplifiers with built-in Bluetooth are everywhere. New head units cost less than a pack of toilet paper. But what if you’re going for an aesthetic? What if you’re willing to dump inexplicable amounts of time, effort, and money into a bespoke solution that’s only slightly better?

I recently bought a rust-free ’87 Civic as a project car, and since I don’t actually need it for anything I’ve just been having fun going overboard on repairs, maintenance, and cleaning. When it came time to add Bluetooth, it was a given that I’d keep the cool 80s radio, but rather than recharge a fake cassette tape or have a wart in the cigarette lighter, I decided on a no-compromises approach instead.
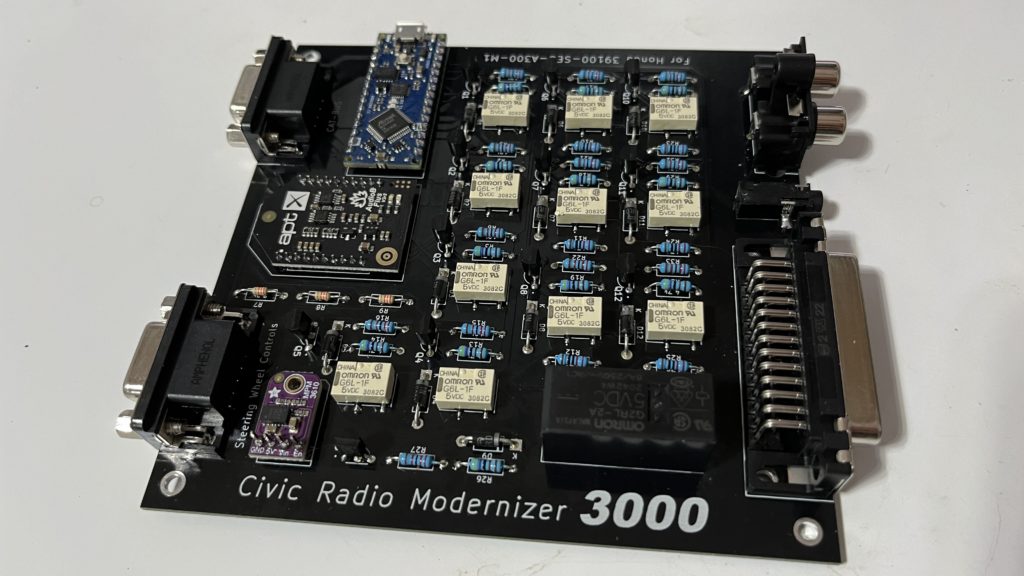
My first custom PCB, the Civic Radio Modernizer 3000, provides the following features:
- Retains all original functionality except radio station presets
- Remaps preset buttons 1, 2, and 3 to Radio, Tape, and Bluetooth
- Remaps preset buttons 4, 5, and 6 to Previous, Play/Pause, and Next
- Adds funky programmable light shows to the preset button LEDs
- Adds RCA and 3.5mm outputs suitable for use with aftermarket amplifiers
- Provides a hookup for steering wheel audio controls
- Connects to a yet-to-be designed hub board for control and logging
Who needs docs?
The first challenge in adding Bluetooth to any factory radio is knowing where to solder. You’ve got to figure out both how audio gets to the amplifier, and how the radio switches its inputs.
Notably, every YouTube video I found stops short of the second point and just shows splicing a Bluetooth audio module into the cassette’s output. If you need to fool the cassette deck into activating with a fake tape anyway, they make Bluetooth cassettes.
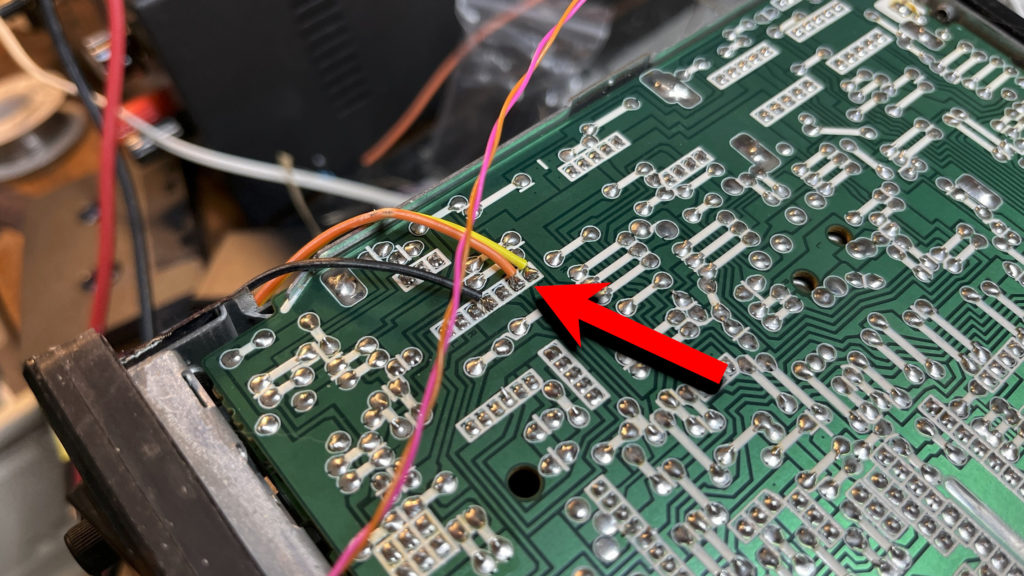
I recommend getting a service manual for this step, but if you can’t, a multimeter and some intuition work too. In case you just happen to have a Honda 39100-SEO-A300-M1, these two pins on the bottom are the audio output just before the amplifier (Left channel toward back of radio, Right channel toward front):

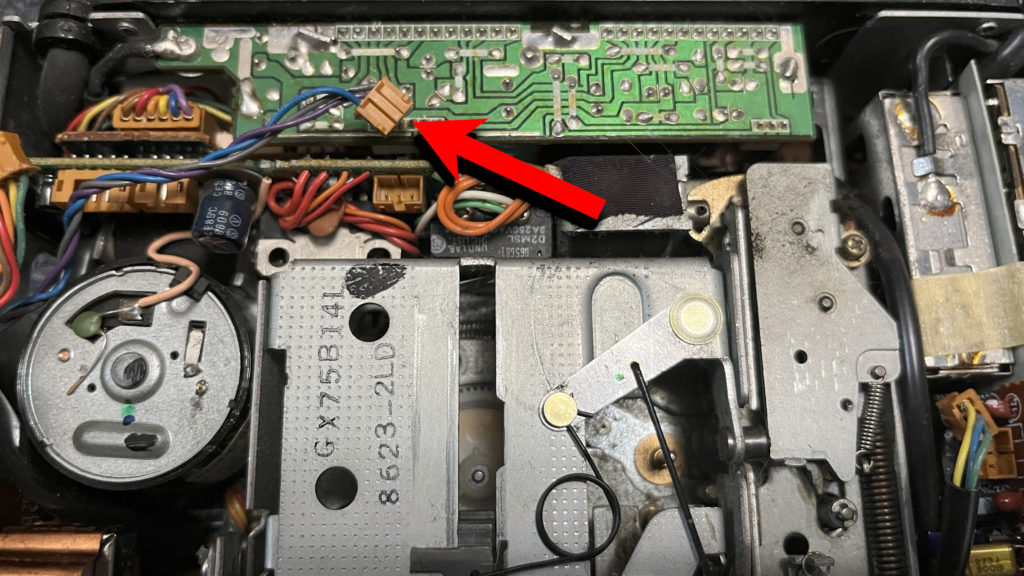
And this plug on the cassette unit is the input switcher. Gray (B+) is either shorted to Blue (B+RADIO) for radio or Purple (B+TAPE) for tape. If you leave Gray open, no sound from either goes through–a convenient third state just asking for Bluetooth!

Aside from those points, I just wanted 12V accessory, GND, then a lead off each of the six buttons and LEDs that make up the radio preset buttons, for a total of 19 wires. That fits comfortably on a DB-25, so I just chopped a printer cable in half, drilled a hole in the radio, and soldered those in at the correct points.
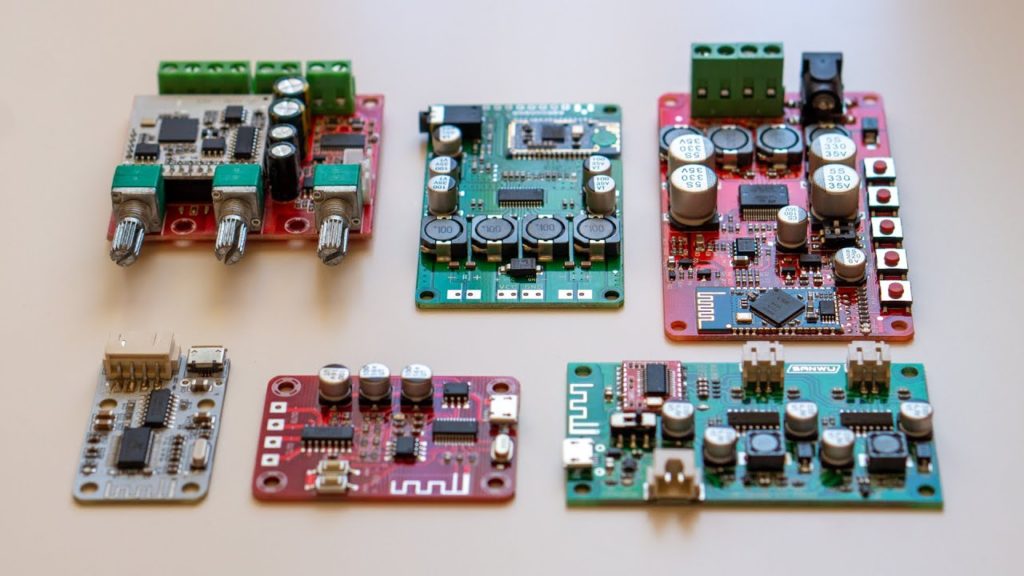
Choosing a Bluetooth module
This is one part you want to get right, and something there’s a lot of conflicting information on. You can get cheap Bluetooth modules off AliExpress no problem, but even if you don’t care about sound quality a lot of them have horrendous startup and connection sounds. Take a listen to these train wrecks:

I decided to go with an AudioB module from TinySine Audio. They have working contact information, documentation, helpful tutorials, and pleasantly unobtrusive sounds that you can even overwrite. Plus for such a good product, they’re downright inexpensive.
Designing a circuit board
If there’s one thing I’ve learned from this project, it’s that the barrier to entry to designing circuit boards is far, far lower than I ever imagined. Sure I’ve been inundated for years with sponsor spots for PCBWay telling me how simple it is, but I never really believed it.
KiCad is a super easy-to-use yet powerful PCB design program that’s completely free and amazingly easy to learn. I recommend this 13-minute video by Mr.T’s Design Graveyard. I’d never used any PCB design software in my life and all it took was watching that video. I’d always imagined designing your own circuit board was some mythical height of technological ability, but no exaggeration, if you know some basic electronics you can be designing circuit boards today. Nobody can stop you.
For this board I just needed a way to read button inputs, light up LEDs, reroute the Gray (B+) wire, and short a low voltage output on the audio module to one of three inputs for playback controls. An Arduino Nano Every with some supporting hardware seemed like a pretty obvious choice.
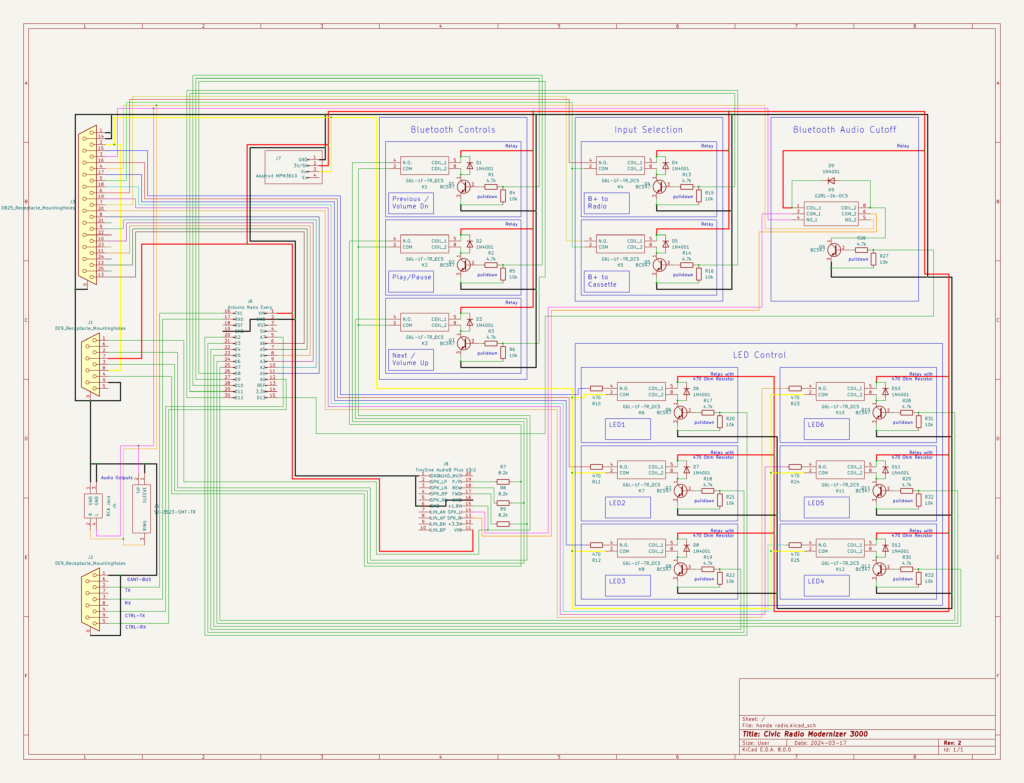
Now my degree is in English, not lightning, so I apologize to any electrical engineers out there, but basically here’s the schematic in KiCad (project on Github):

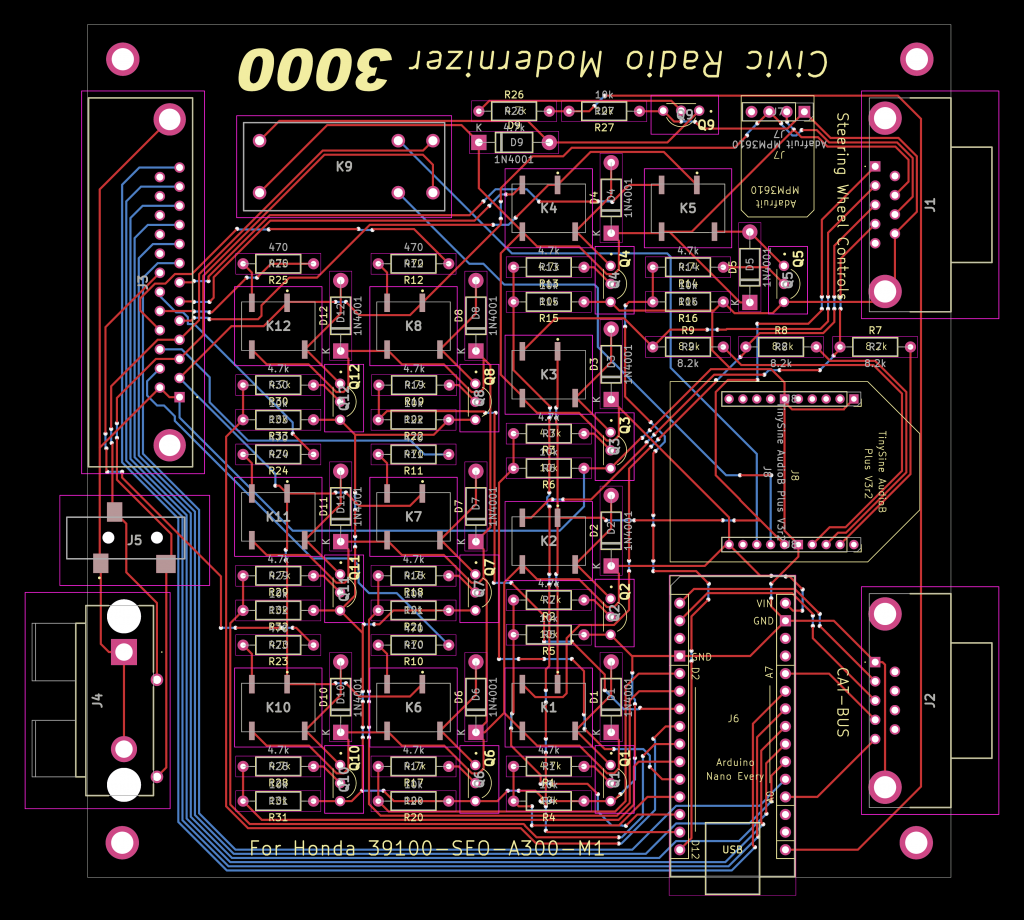
And then from that schematic it generates a board layout and you play connect-the-dots until you’re ready to export your board files and send them off to somewhere like PCBWay be produced. Go give Mouser Electronics all your money for the components, cry, and you’re set!

Here it is operating on the bench after being soldered up:

I do love overkill.
With a 3D printed case slapped on, this unit is now tucked happily under the dash bringing today’s tech to a radio from long ago. I couldn’t be happier with how boring it looks.

Should you do it? Hell no. Making boards is surprisingly cheap all things considered, but it’s not that cheap. This board costs $150 each to make (and no, I didn’t get it right on my first try). While I could have added a little more wiring to reduce my reliance on relays and cut down on component costs some, we’re talking maybe a $20 difference. If all you want is Spotify in your car, this is a terrible idea. I rarely even listen to music in the car, so who knows what I was thinking.
That said, I learned things and had a lot of fun. It certainly won’t be the last board I design.